How to Resize WordPress Images [Step by Step]
For websites, it is crucial to have a quick loading speed for visual content, especially for images. It can help improve the website’s performance and user experience. In this article, you will learn how to resize WordPress images. Three ways are introduced here for you. Whether you adjust images with the WordPress media library, use plugins for bulk processing, or try online tools for better clarity, you can get the detailed steps. Now, read carefully and start your image resizing.

- GUIDE LIST
- Part 1. How to Resize WordPress Images
- Part 2. How to Bulk Resize Images WordPress
- Part 3. How to Resize WordPress Images for Better Clarity
- Part 4. FAQs of Resizing WordPress Images
Part 1. How to Resize WordPress Images
WordPress offers a simple way to adjust the image size. Whether you want to upload new photos or modify the size of old ones, Media Library can always help you. Here are the simple steps for resizing images on WordPress.

Open your WordPress website and log it. Navigate to Media on the left side.
Access Library from Media. Here you can add an image or choose the uploaded one.
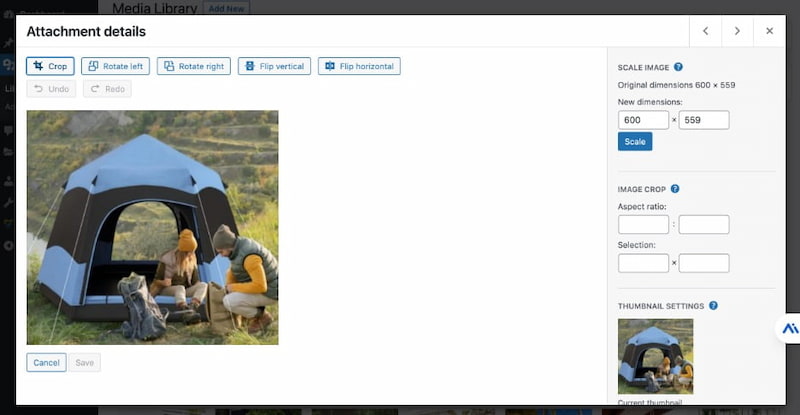
Click the target image directly. Next, you should click Edit Image to view its details.
To resize the WordPress image, you can type new height or width next to New dimensions. Finally, click Scale to save the change.
Besides image scaling, you can apply the changes to All image sizes, Thumbnail, and All sizes except thumbnail.
Part 2. How to Bulk Resize Images WordPress
WordPress doesn't provide a default way to bulk resize images. When you need to resize multiple images at once, you cannot leave a useful plugin. For example, you can try Bulk image resizer. Here is the guide.

Open WordPress and enter the Tools tab on the main interface.
Install and activate the Bulk image resizer plugin. Then, select the target resolution from Dimensions for all images, such as HD, Full HD, etc.
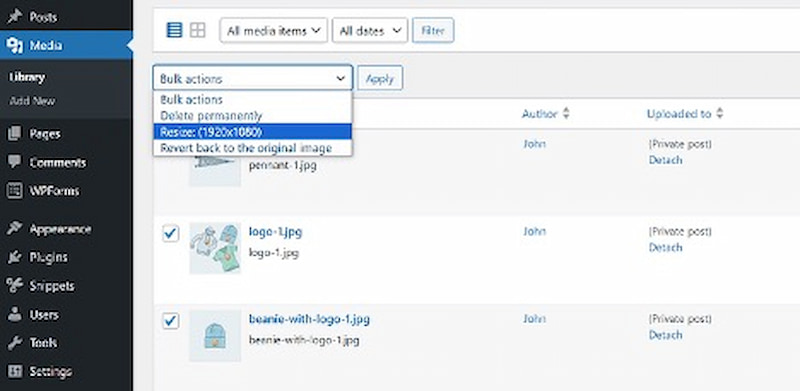
Next, click Save your changes. After configuring the plugin, switch to the Media Library tab. Click Bulk select and set the bulk actions. Finally, click Apply.
This plugin can help you bulk resize images on WordPress. But you had better back up your website before processing images in batches. Besides, the plugin may reduce the image clarity. To get the original image quality, you can read the next part.
Part 3. How to Resize WordPress Images for Better Clarity
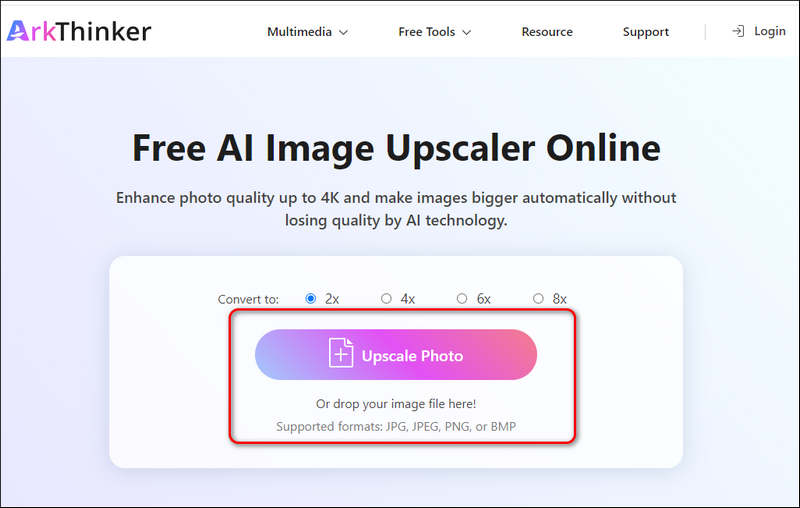
Using online tools is another way to resize WordPress images. ArkThinker Image Upscaler is a professional AI tool for image resizing without quality loss. This tool is 100% free. It provides a friendly interface so that you can scale images in a few clicks. Meanwhile, it can make one or multiple images larger and maintain better clarity up to 4K. Now, you can follow here to resize WordPress images.

You can access and open this free image resizer with a web browser. You can load the WordPress image by clicking Upscale Photo. And this tool supports uploading several image formats ( .jpg, .jpeg, .png, .bmp.)
After uploading, you can choose one upscale option to resize the WordPress image, such as 2×, 4×, 6×, and 8×.
Next, preview the resized WordPress image and compare the differences. Finally, you can click the Save button if you are satisfied.
Now, you know how to resize an image and increase resolution of it. It is not hard with the easy tool.
Part 4. FAQs of Resizing WordPress Images
Does WordPress resize images?
Of course. WordPress can help you resize images by generating various sizes (thumbnail, medium, large, and original). Besides, you can customize image size with plugins.
How to resize a logo in WordPress?
Firstly, you should go to the Customizer and click Site Identity. Secondly, upload your logo directly. Thirdly, use the slider or dimension settings to change the logo size.
How do I auto-reduce image size in WordPress?
If you want to auto-reduce image size in WordPress, you cannot leave some image optimization plugins. For example, you can install and activate Imagify or EWWW Image Optimizer. Then, these plugins can compress images and reduce its size without quality loss automatically.
What are image size limits in WordPress?
WordPress has image limitations when uploading. It allows you to upload image sizes from 4MB to 128MB.
What is the best format for images in WordPress?
For WordPress, JPEG is the best image format. Because it adopts special compression to reduce image size without affecting image clarity.
Conclusion
In conclusion, resizing the images to the proper ones for WordPress is important for your website’s overall performance. This post provides step-by-step instructions on 3 effective ways: resizing images using the WordPress media library, utilizing plugins for bulk resizing, and trying online tools for higher clarity. All these ways can help load your image faster. If you have other questions about resizing WordPress images, leave your comments here.
What do you think of this post? Click to rate this post.
Excellent
Rating: 4.8 / 5 (based on 408 votes)
Find More Solutions
3 Easy Methods to Remove Image Background with LunaPic [3 Tools] The Ultimate Ways to Remove a Logo from a Picture How to Make Photo HD on Different Devices and Remove Artifacts How to Increase Image Size in KB without Losing Quality Effectively Effective Options to Resize Picture for Twitter- 3 Online Tools Incomparable Methods on How to Crop MP4 Videos EfficientlyRelative Articles
- Edit Image
- How to Insert Watermark in Word Using 2 Different Methods
- 5 Best Background Removers for E-Signature in 2024
- [3 Tools] The Ultimate Ways to Remove a Logo from a Picture
- The Best Desktop/Online Photo Blemish Removers in 2024
- FaceApp Remove Watermark: The Best Way to Remove the Logo
- Top Emoji Removers to Remove Emojis from Pictures in 2024
- Top 7 GIF Background Removers [Free Incl.]
- 2 Easy Ways to Change Transparency of Image in Google Slides
- Ultimate Guide to Remove Background in Illustrator
- Remove Watermark from GIF: Effortless Methods to Edit GIF



